Modern Problems
Modern Problems
Modern Problems
Modern Problems Require a modern Designer
Modern Problems
got Limited
Availability,
Get in touch!
got Limited
Availability,
Get in touch!
got Limited
Availability,
Get in touch!
got Limited
Availability,
Get in touch!
Designer
Designer
Designer
Designer
got Limited
Availability,
Get in touch!
got Limited
Availability,
Get in touch!
got Limited Availability, Get in touch!
got Limited Availability, Get in touch!
Designer
Tools I cherish:
ChatGPT
Tools I cherish:
ChatGPT
Tools I cherish:
ChatGPT
Tools I cherish:
ChatGPT
Tools I cherish:
ChatGPT
Tools I cherish:
ChatGPT
Tools I cherish:
ChatGPT
Hey! I’m Reetesh, from the heart of India. I have 2 years of experience as a UI/UX design aficionado. I work with SaaS startups to help them make an impact by elevating their user experience with visually appealing and user-centric designs that increase conversion and user satisfaction. How about you?
Hey! I’m Reetesh, from the heart of India. I have 2 years of experience as a UI/UX design aficionado. I work with SaaS startups to help them make an impact by elevating their user experience with visually appealing and user-centric designs that increase conversion and user satisfaction. How about you?
Hey! I’m Reetesh, from the heart of India. I have 2 years of experience as a UI/UX design aficionado. I work with SaaS startups to help them make an impact by elevating their user experience with visually appealing and user-centric designs that increase conversion and user satisfaction. How about you?
Hey! I’m Reetesh, from the heart of India. I have 2 years of experience as a UI/UX design aficionado. I work with SaaS startups to help them make an impact by elevating their user experience with visually appealing and user-centric designs that increase conversion and user satisfaction. How about you?
Hey! I’m Reetesh, from the heart of India. I have 2 years of experience as a UI/UX design aficionado. I work with SaaS startups to help them make an impact by elevating their user experience with visually appealing and user-centric designs that increase conversion and user satisfaction. How about you?
Design
Design
Design
Philosophy
Philosophy
Philosophy
I prioritize Usability over Fancy Visuals.
Usability should always come first in design, even if it means sacrificing fancy visuals. I prioritize the user's needs, creating designs that are intuitive, easy to navigate, and functional.
I prioritize Usability over Fancy Visuals.
Usability should always come first in design, even if it means sacrificing fancy visuals. I prioritize the user's needs, creating designs that are intuitive, easy to navigate, and functional.
I prioritize Usability over Fancy Visuals.
Usability should always come first in design, even if it means sacrificing fancy visuals. I prioritize the user's needs, creating designs that are intuitive, easy to navigate, and functional.
I prioritize Usability over Fancy Visuals.
Usability should always come first in design, even if it means sacrificing fancy visuals. I prioritize the user's needs, creating designs that are intuitive, easy to navigate, and functional.
I prioritize Usability over Fancy Visuals.
Usability should always come first in design, even if it means sacrificing fancy visuals. I prioritize the user's needs, creating designs that are intuitive, easy to navigate, and functional.
I think Ahead and Design for Scalability.
I always consider scalability when creating designs. I strive to create designs that can adapt and evolve as the product grows and changes over time. I ensure that the product remains relevant and user-friendly, even as it expands and evolves.
I think Ahead and Design for Scalability.
I strive to create designs that can scale and evolve as the product grows and changes over time. I ensure that the product remains relevant and user-friendly, even as it expands and evolves.
I think Ahead and Design for Scalability.
I always consider scalability when creating designs. I strive to create designs that can adapt and evolve as the product grows and changes over time. I ensure that the product remains relevant and user-friendly, even as it expands and evolves.
I think Ahead and Design for Scalability.
I always consider scalability when creating designs. I strive to create designs that can adapt and evolve as the product grows and changes over time. I ensure that the product remains relevant and user-friendly, even as it expands and evolves.
I think Ahead and Design for Scalability.
I strive to create designs that can adapt and evolve as the product grows and changes over time. I ensure that the product remains relevant and user-friendly, even as it expands and evolves.
I believe Iteration is a Part of the Process.
Design is an iterative process that requires openness to feedback and willingness to make changes. I embrace iteration, allowing for continuous improvement and refinement of the design.
I believe Iteration is a Part of the Process.
Design is an iterative process that requires openness to feedback and willingness to make changes. I embrace iteration, allowing for continuous improvement and refinement of the design.
I believe Iteration is a Part of the Process.
Design is an iterative process that requires openness to feedback and willingness to make changes. I embrace iteration, allowing for continuous improvement and refinement of the design.
I believe Iteration is a Part of the Process.
Design is an iterative process that requires openness to feedback and willingness to make changes. I embrace iteration, allowing for continuous improvement and refinement of the design.
I believe Iteration is a Part of the Process.
Design is an iterative process that requires openness to feedback and willingness to make changes. I embrace iteration, allowing for continuous improvement and refinement of the design.
Design Philosophy
Featured
Featured
Projects
Projects


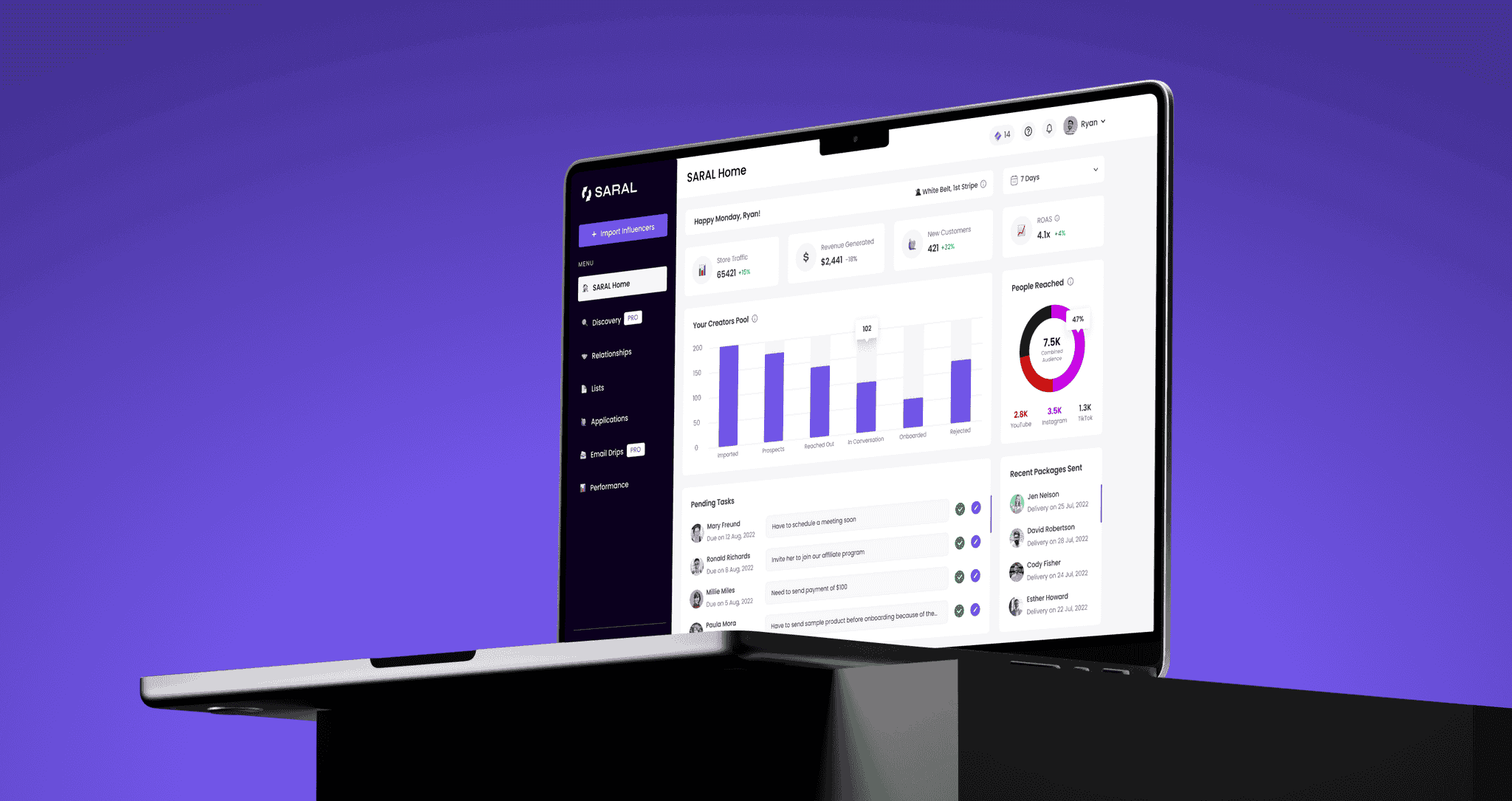
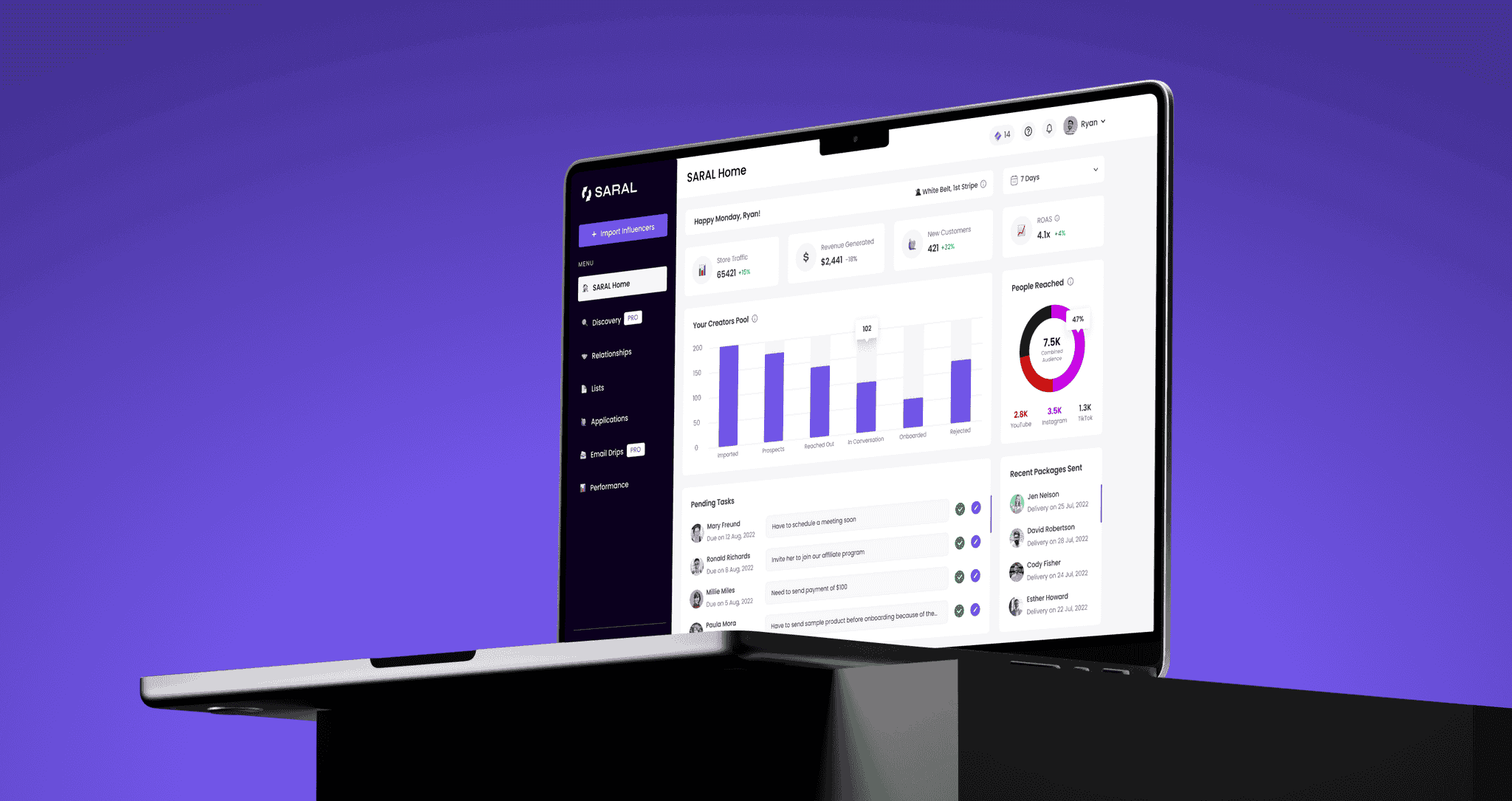
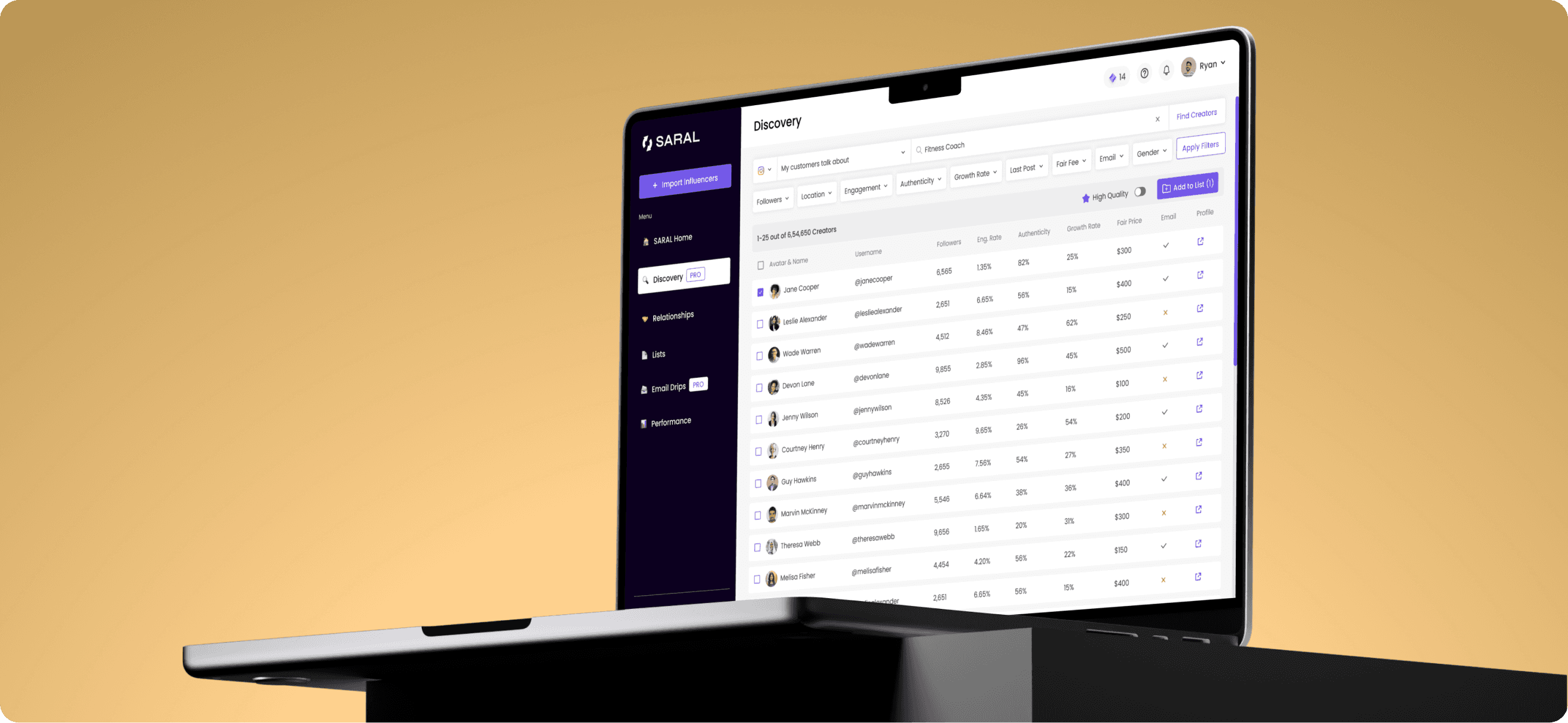
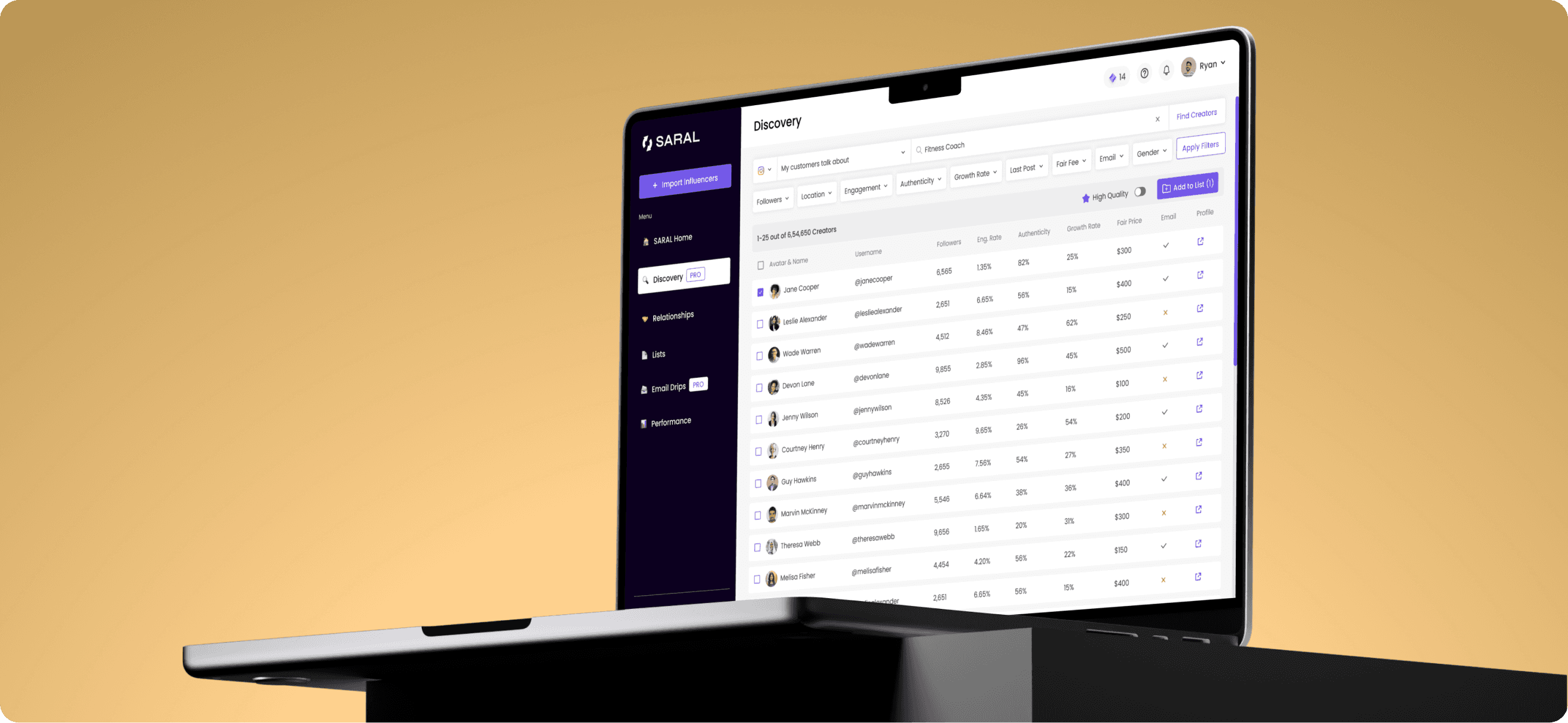
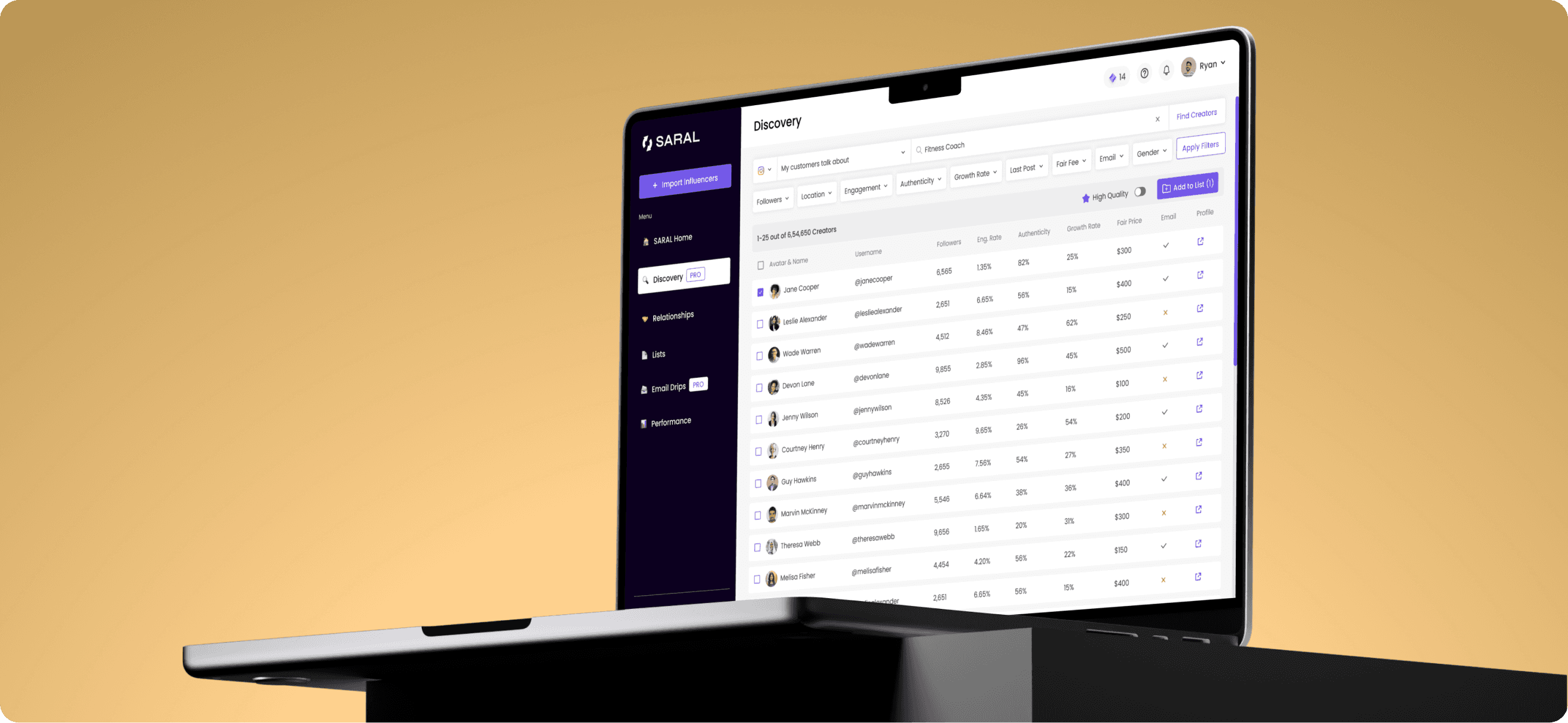
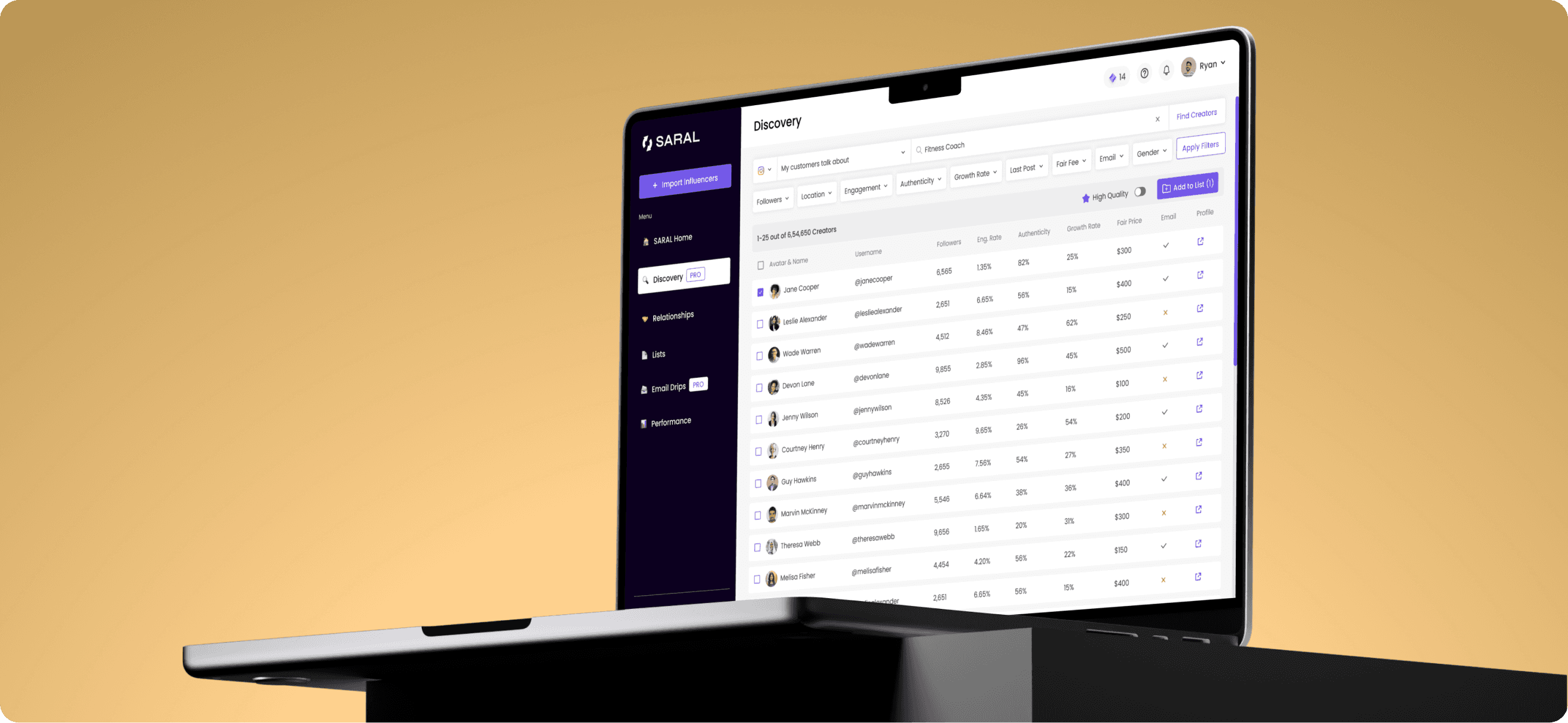
SARAL
SARAL
Influencer marketing just got a whole lot simpler!
SaaS
UI/UX
Web App


Poster Designs
Poster Designs
Posters that resonates with principles of UX/UI design
Graphic Design


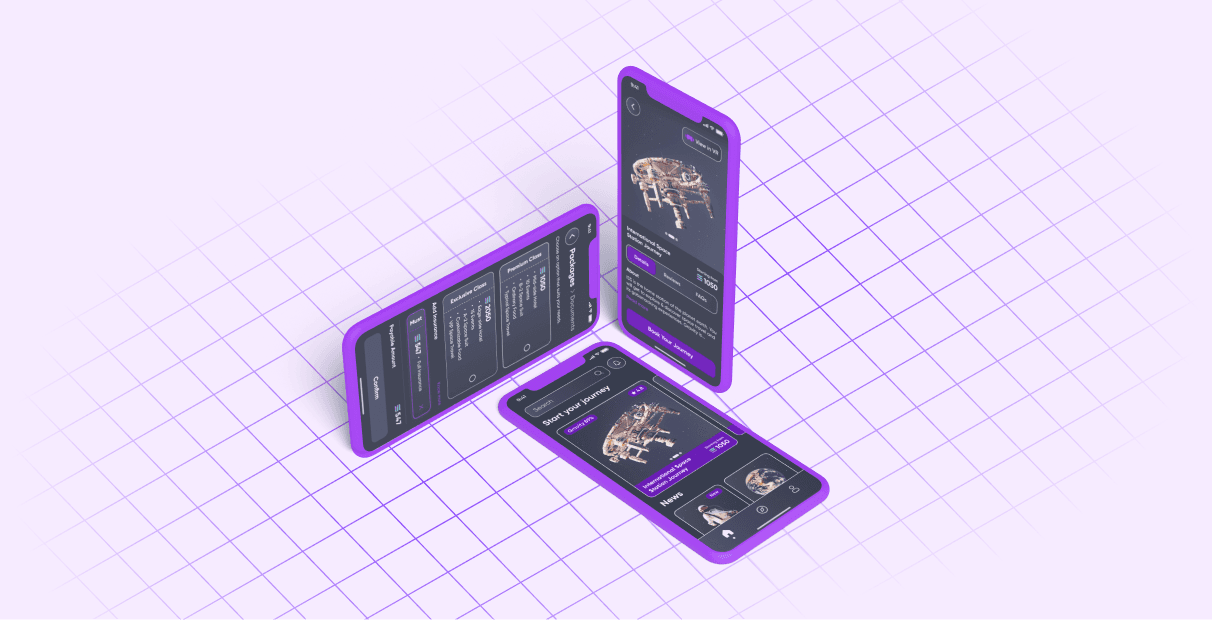
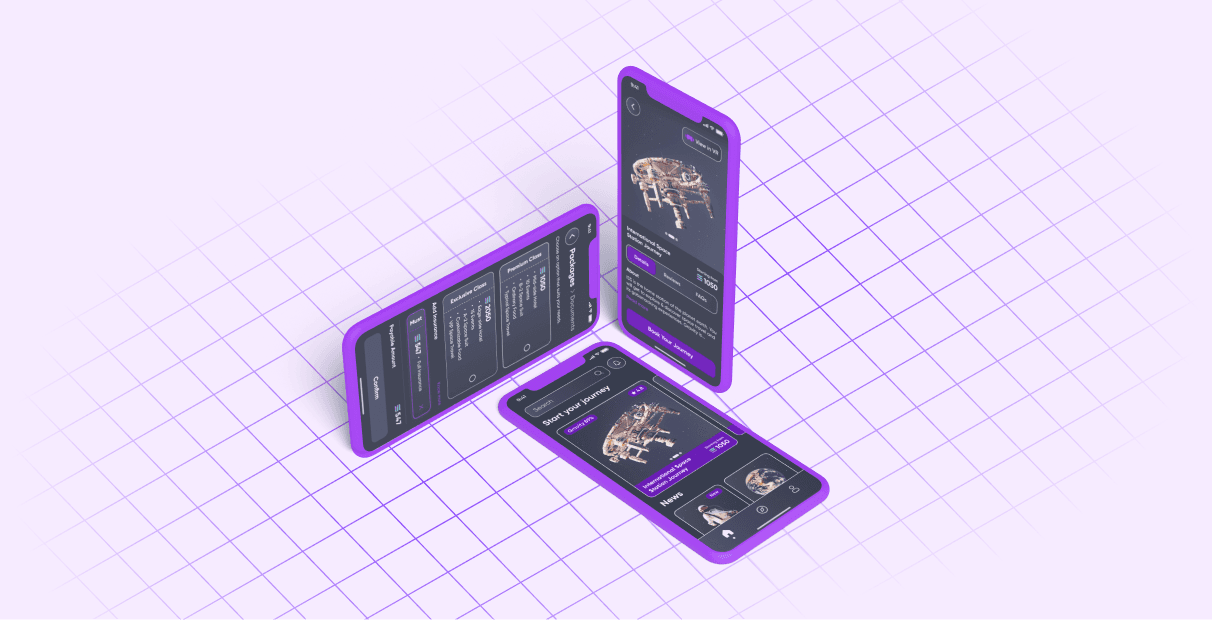
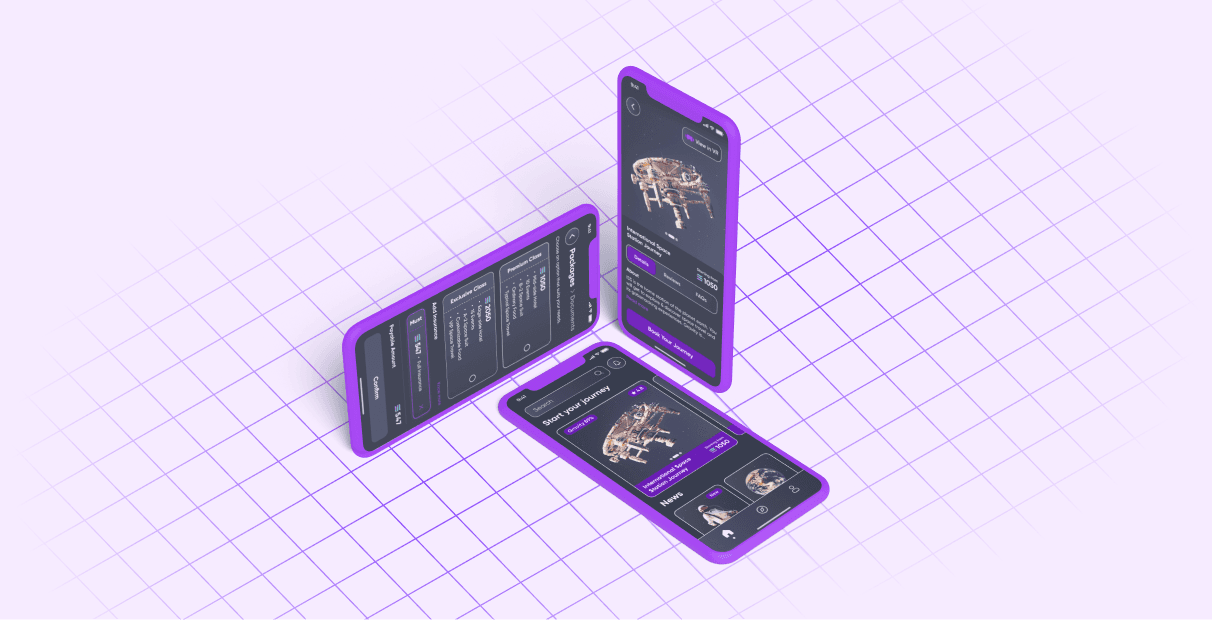
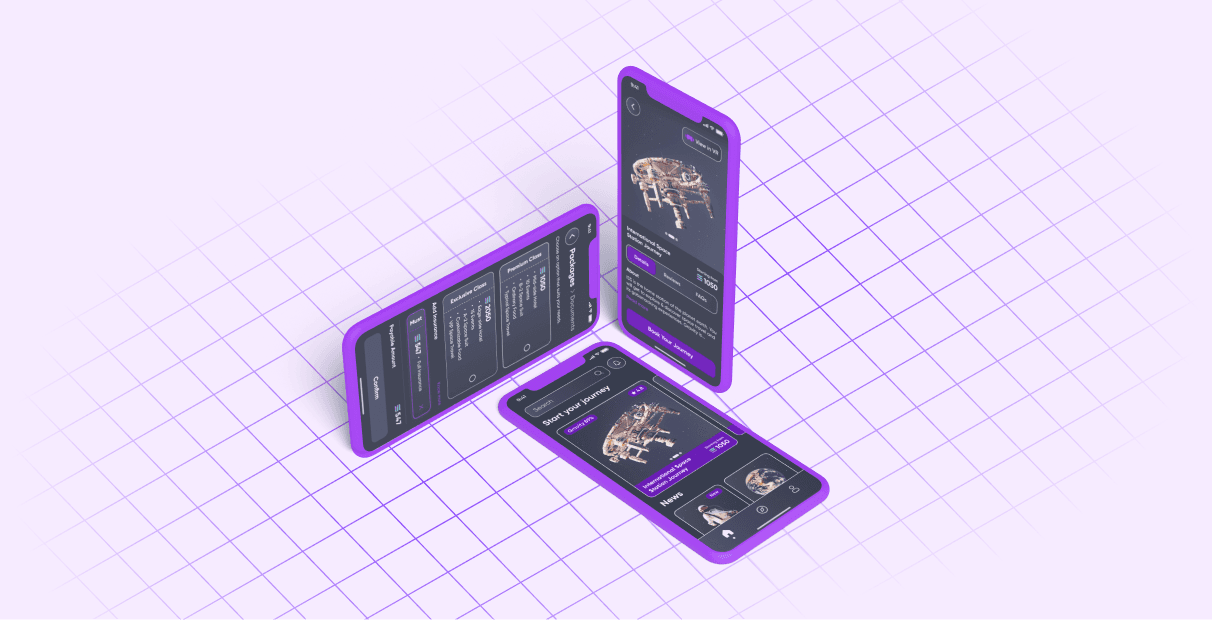
Beyond
Beyond
Web 3.0 concept for a space travel app
Mobile App
UI/UX
Blockchain


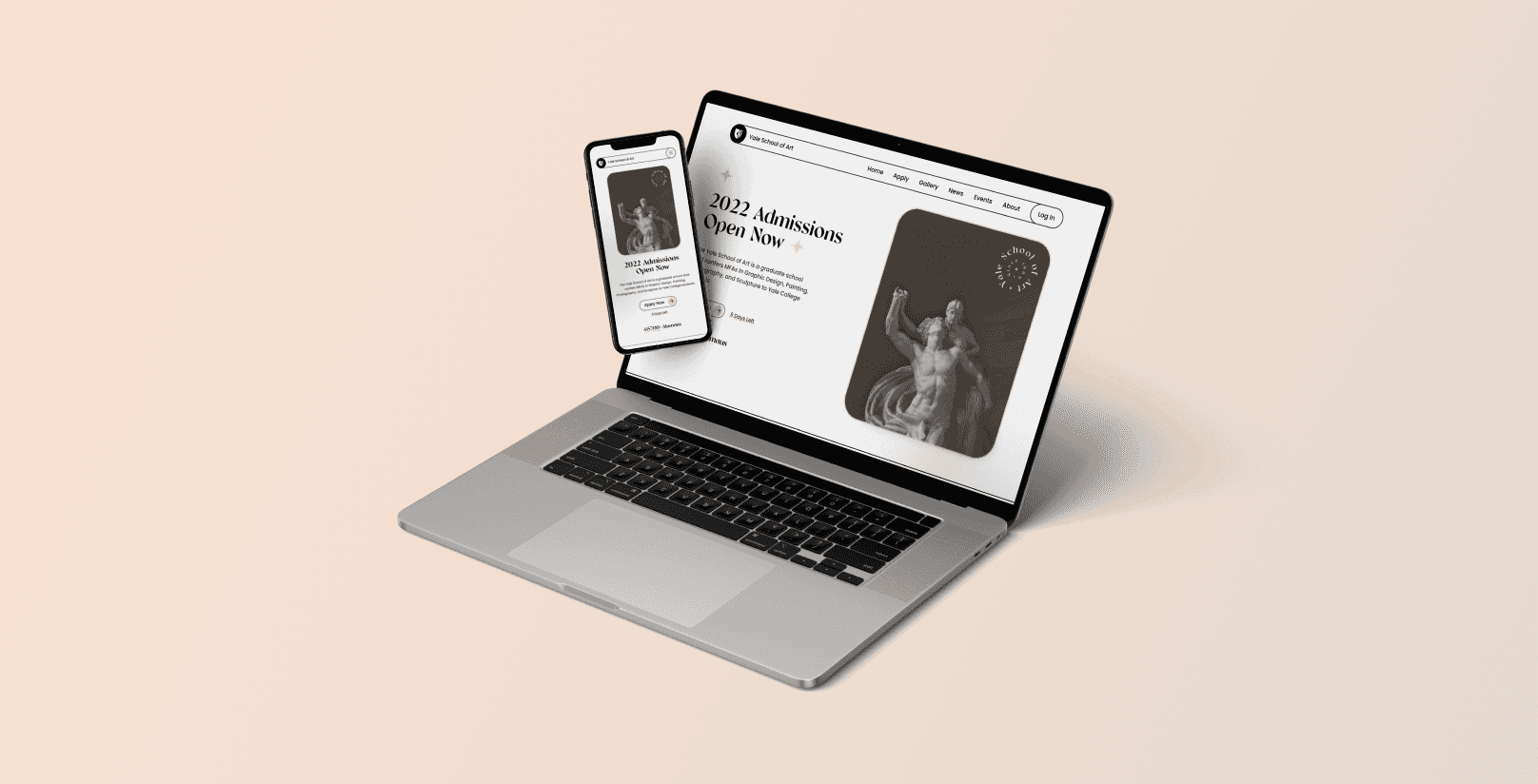
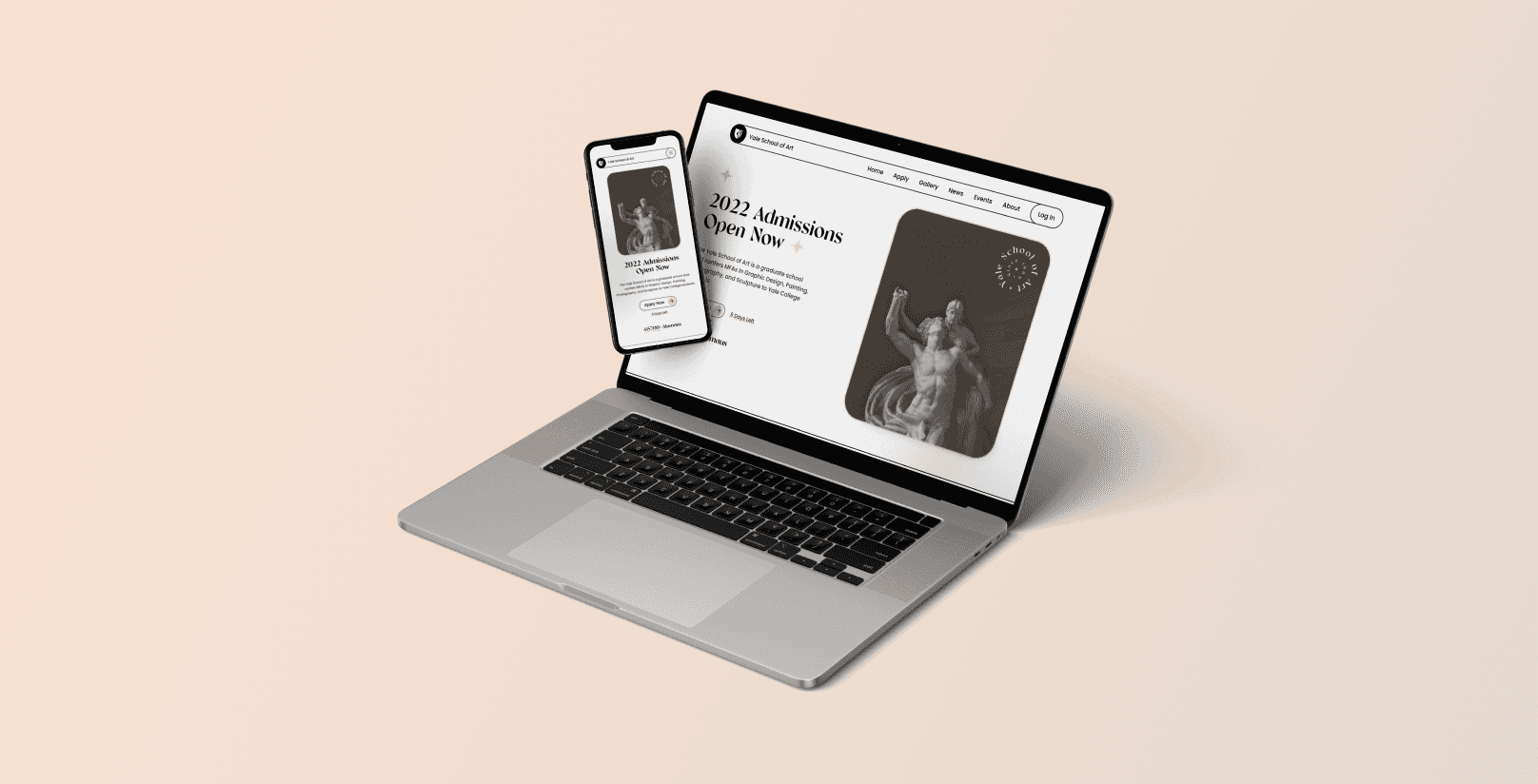
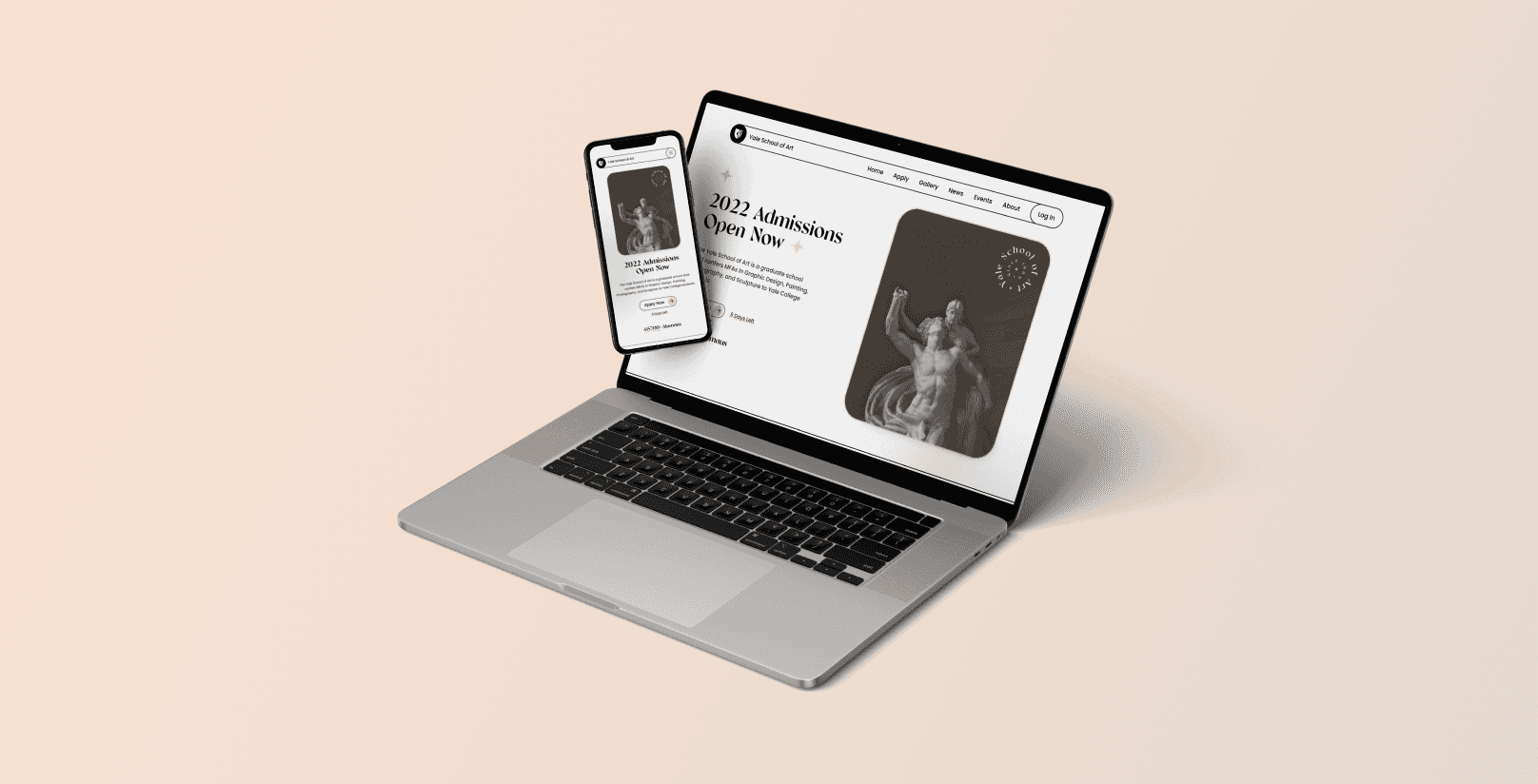
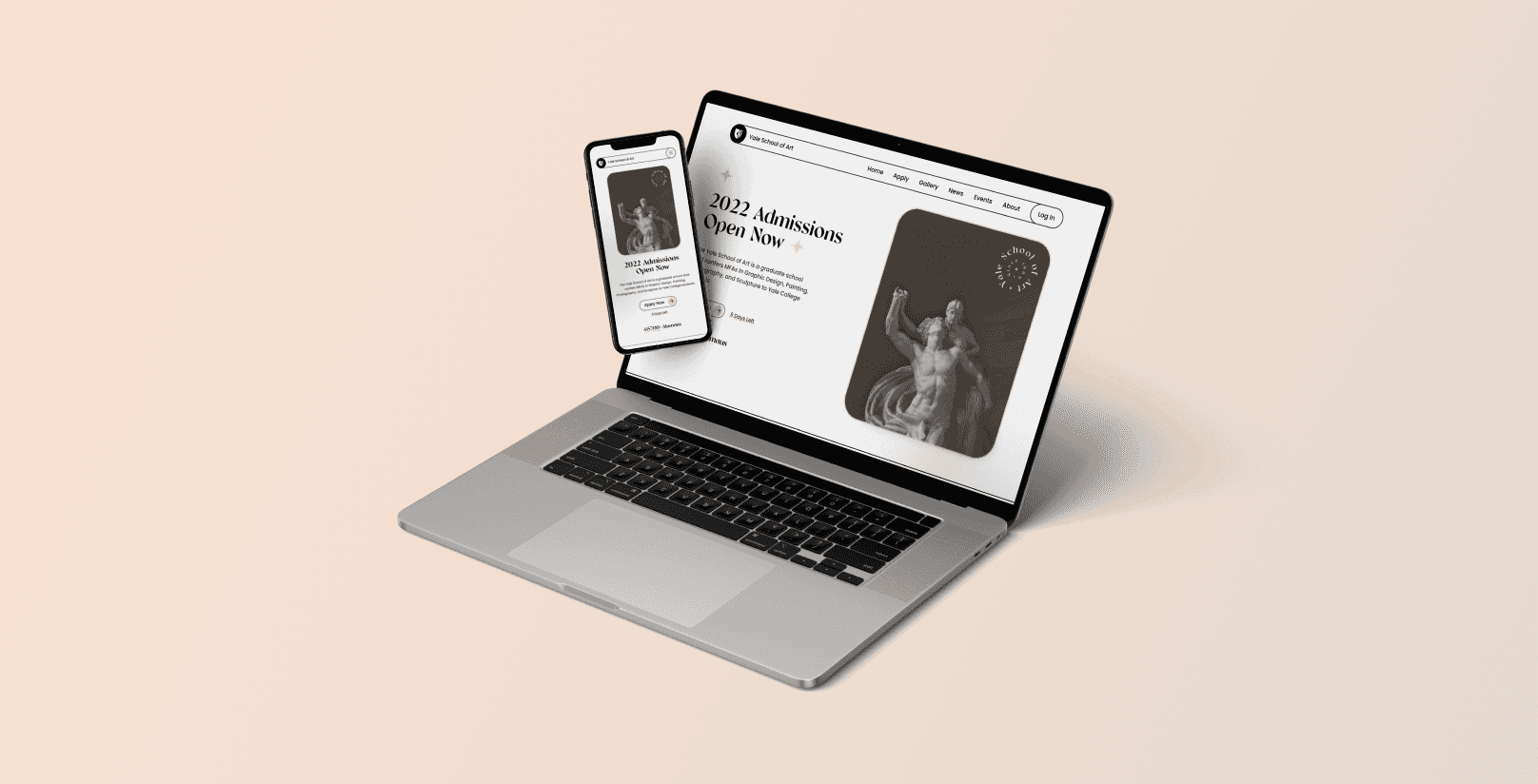
Yale School of Art
Yale School of Art
Redesigned a website into an impressive one
Landing Page
UI/UX

SARAL
SaaS
UI/UX
SARAL
SaaS
UI/UX


Design Posters
Graphic Design


Beyond
Mobile App


Yale School of Art
Landing Page



SARAL
SaaS
UI/UX
Featured Projects
Featured
Featured
Featured Recommendations
Featured
Recommendations
Recommendations
Recommendations
Reetesh is one of the few UI/UX designers I've ever worked with who has a knack for good UX apart from UI. He was quick to understand the project and turned up with great designs within a short period of time. His ability to dig deep and research showed in our brainstorming sessions where we’d talk about multiple approaches to a problem. His passion for creating beautiful & user centric designs is infectious.
Reetesh is one of the few UI/UX designers I've ever worked with who has a knack for good UX apart from UI. He was quick to understand the project and turned up with great designs within a short period of time. His ability to dig deep and research showed in our brainstorming sessions where we’d talk about multiple approaches to a problem. His passion for creating beautiful & user centric designs is infectious.
Typical
Typical
Typical Design Process
Typical
Design
Design
Design
Process
Process
Process
01
Research
Understand the core problem, business needs, conduct the user research, and gather everything in Miro.
01
Research
Understand the core problem, business needs, conduct
the user research, and gather synthesis in Miro.
01
Research
Understand the core problem, business needs, conduct the user research, and gather everything in Miro.
01
Research
Understand the core problem, business needs, conduct
the user research, and gather synthesis in Miro.
01
Research
Understand the core problem, business needs, conduct the user research, and gather synthesis in Miro.
02
Define
Create a PRD in Notion with solutions, goals, research, and design strategy while collaborating with stakeholders.
03
Design
Design the sketches, style guide, wireframes, and high-fidelity prototype in Figma & ProtoPie.
04
Test & Iterate
Test the prototype with real users by using Hotjar and iterate based on the feedback collected.
05
Handoff & Monitor
Handoff the designs using Zeplin, perform QA, and monitor the KPIs using Google Analytics.
02
Define
Create a PRD in Notion with solutions, goals, research, and design strategy while collaborating with stakeholders.
02
Define
Create a PRD in Notion with solutions, goals, research, and
design strategy while collaborating with stakeholders.
02
Define
Create a PRD in Notion with solutions, goals, research, and design strategy while collaborating with stakeholders.
02
Define
Create a PRD in Notion with solutions, goals, research, and
design strategy while collaborating with stakeholders.
03
Design
Design the sketches, style guide, wireframes, and high-fidelity prototype in Figma & ProtoPie.
03
Design
Design the sketches, style guide, wireframes, and
high-fidelity prototype in Figma & ProtoPie.
03
Design
Design the sketches, style guide, wireframes, and high-fidelity prototype in Figma & ProtoPie.
03
Design
Design the sketches, style guide, wireframes, and
high-fidelity prototype in Figma & ProtoPie.
04
Test & Iterate
Test prototype with real users by using Hotjar and iterate based on the feedback collected.
04
Test & Iterate
Test the prototype with real users by using Hotjar and
iterate based on the feedback collected.
04
Test & Iterate
Test prototype with real users by using Hotjar and iterate based on the feedback collected.
04
Test & Iterate
Test the prototype with real users by using Hotjar and
iterate based on the feedback collected.
05
Handoff & Monitor
Handoff the designs using Zeplin, perform QA, and monitor the KPIs using Google Analytics.
05
Handoff & Monitor
Handoff the designs using Zeplin, perform QA, and
monitor the KPIs using Google Analytics.
05
Handoff & Monitor
Handoff the designs using Zeplin, perform QA, and monitor the KPIs using Google Analytics.
05
Handoff & Monitor
Handoff the designs using Zeplin, perform QA, and
monitor the KPIs using Google Analytics.
Yes, stakeholders involvement will be needed in every phase of the design process to obtain feedback and approval, before moving to the next phase.
Popular
Popular
Popular Medium
Articles
Popular
Medium
Medium
Medium
Articles
Articles
Articles
Stop using Dribbble and Behance to find inspiration
Stop using Dribbble and Behance to find inspiration
Stop using Dribbble and Behance to find inspiration
Stop using Dribbble and Behance to find inspiration
How to increase website conversion through design
How to increase website conversion through design
How to increase website conversion through design
How to increase website conversion through design
Why do introverts excel as UI/UX designers?
Why do introverts excel as UI/UX designers?
Why do introverts excel as UI/UX designers?
Why do introverts excel as UI/UX designers?